YUI Grids布局原理
(对外版)
主要内容
- 学习使用YUI Grids布局
布局
- 布局是网页的骨架,网页开发的第一步
- 结构
 模块
模块  最终页面
最终页面 
不同的布局思路


 (照片出自http://flickr.com/photos/ckalinw/)
(照片出自http://flickr.com/photos/ckalinw/)  (照片出自http://flickr.com/photos/my_soul_insurance2004/)
(照片出自http://flickr.com/photos/my_soul_insurance2004/) 

YUI Grids的好处
- 解决重复劳动
- 稳定
- 黑盒系统
- 自由安排内容的下载顺序
- ~4K,支持>1000种页面布局
- 适应所有IAB广告标准
开始
<body> <div> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body>一个页面的最原始结构
引用YUI Grids CSS文件
<link rel="stylesheet" type="text/css" href="http://cn.yui.yahooapis.com/2.5.2/build/reset-fonts-grids/reset-fonts-grids.css">
第一步:决定页面的宽度(1)
<body> <div id="doc"> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body>
- #doc - 750px居中 (适合800x600)
- #doc2 - 950px居中 (适合1024x768)
- #doc3 - 100%液态 (适合everybody)
- #doc4 - 974px居中 (适合1024x768)
- #doc-custom - 自定义宽度
第一步:决定页面的宽度(2)
<body> <div id="doc-custom"> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body><style> div#doc-custom{width:960px;} </style>
第二步:划分基本的内容块(1)
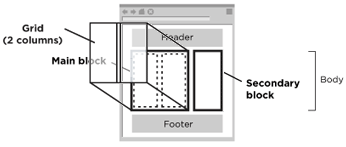
任何结构的页面都可划分为Main block和Secondary block。 



第二步:划分基本的内容块(2)
<div id="bd">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
第二步:划分基本的内容块(3)
<div id="bd">
<div class="yui-b">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
</div>
<div class="yui-b">
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
</div>
第二步:划分基本的内容块(4)
<div id="bd">
<div id="yui-main">
<div class="yui-b">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
</div>
</div>
<div class="yui-b">
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
</div>
第三步:选择模板
<body> <div id="doc" class="yui-t1"> <div id="hd"> </div> <div id="bd"> ...... </div> <div id="ft"> </div> </div> </body>
.yui-t1 - 2栏, 窄栏在左侧, 160px
.yui-t2 - 2栏, 窄栏在左侧, 180px
.yui-t3 - 2栏, 窄栏在左侧, 300px
.yui-t4 - 2栏, 窄栏在右侧, 180px
.yui-t5 - 2栏, 窄栏在右侧, 240px
.yui-t6 - 2栏, 窄栏在右侧, 300px
小结一下
- 第1步
 第2步
第2步 
- 第3步
 第4步
第4步 
- 第5步
 效果
效果
内嵌布局

- 格子Unit (.yui-u)
- 网格Grid (.yui-g, .yui-gb, .yui-gc, .yui-gd, .yui-ge, .yui-gf)
- 首格子 (.first)
网格类型
- 两列
.yui-g 1/2 - 1/2 (均匀分布)
.yui-gc 2/3 - 1/3
.yui-gd 1/3 - 2/3
.yui-ge 3/4 - 1/4
.yui-gf 1/4 - 3/4 - 三列
.yui-gb 1/3 - 1/3 - 1/3 (均匀分布)
使用Grids

- ~2分钟
- Grids的灵活性: 演示
多段布局(中国特色)
- 演示
- 段 (.section)
.section{margin-bottom:10px;} .section:after{content:".";display:block;clear:both;visibility:hidden;height:0;}
Homework

要求:用YUI Grids手写完成上面Mockup的布局效果。
好好学习,天天向上!
Made with Eric A Meyer's S5