YUI Grids布局原理
marz
posted @ Aug 11, 2010 07:13:58 AM
in js-libraries
with tags
YUI javascript js framework dom
, 3079 readers
Made with Eric A Meyer's S5
sorry ,i have to copy your articles
 模块
模块  最终页面
最终页面 


 (照片出自http://flickr.com/photos/ckalinw/)
(照片出自http://flickr.com/photos/ckalinw/)  (照片出自http://flickr.com/photos/my_soul_insurance2004/)
(照片出自http://flickr.com/photos/my_soul_insurance2004/) 

<body> <div> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body>一个页面的最原始结构
引用YUI Grids CSS文件
<link rel="stylesheet" type="text/css" href="http://cn.yui.yahooapis.com/2.5.2/build/reset-fonts-grids/reset-fonts-grids.css">
<body> <div id="doc"> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body>
<body> <div id="doc-custom"> <div id="hd"> </div> <div id="bd"> </div> <div id="ft"> </div> </div> </body><style> div#doc-custom{width:960px;} </style>
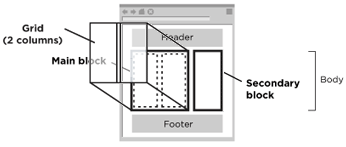
任何结构的页面都可划分为Main block和Secondary block。 



<div id="bd">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
<div id="bd">
<div class="yui-b">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
</div>
<div class="yui-b">
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
</div>
<div id="bd">
<div id="yui-main">
<div class="yui-b">
<!--start: 财经要闻 {> ... <!--} end: 财经要闻>
<!--start: 证券要闻 {> ... <!--} end: 证券要闻>
<!--start: 理财消费 {> ... <!--} end: 理财消费>
</div>
</div>
<div class="yui-b">
<!--start: 能人观点 {> ... <!--} end: 能人观点>
<!--start: 最新股票 {> ... <!--} end: 最新股票>
<!--start: 收益排行榜 {> ... <!--} end: 收益排行榜>
</div>
</div>
<body> <div id="doc" class="yui-t1"> <div id="hd"> </div> <div id="bd"> ...... </div> <div id="ft"> </div> </div> </body>
.yui-t1 - 2栏, 窄栏在左侧, 160px
.yui-t2 - 2栏, 窄栏在左侧, 180px
.yui-t3 - 2栏, 窄栏在左侧, 300px
.yui-t4 - 2栏, 窄栏在右侧, 180px
.yui-t5 - 2栏, 窄栏在右侧, 240px
.yui-t6 - 2栏, 窄栏在右侧, 300px
 第2步
第2步 
 第4步
第4步 
 效果
效果

.section{margin-bottom:10px;}
.section:after{content:".";display:block;clear:both;visibility:hidden;height:0;}

要求:用YUI Grids手写完成上面Mockup的布局效果。
Made with Eric A Meyer's S5
Apricot theme designed by Ardamis.com. XHTML, CSS. Host by is-Programmer.com | Power by Chito 1.3.3 beta
Oct 28, 2022 11:04:49 PM
I'm sure usually to blogging and i genuinely appreciate your content regularly. Necessary . has truly peaks my interest. Most definitely i'll bookmark your internet site and gaze after checking achievable details. AdSense Approval
Feb 08, 2023 09:58:13 PM
Regards for all your efforts that you have put in this. Very interesting info. SaaS Lawyer
Jan 09, 2024 02:15:16 AM
Board Model Papers 2024 provide all states of 6th to 10th text books 2024 Candidates who are Searching for 6th to 10th and 11th to 12th text books and syllabus, sample questions, exam pattern, and Co-Curricular Subject textbooks can refer to this entire article. boardmodelpaper.com and question papers for following the website and Arts, Science, Commerce Stream Subject Wise Solved Question Bank for Hindi & English Medium Students with Exam Pattern & Blueprint and subject Wise with 11th & 12th Question Bank 2024 for General & Vocational Course. Here, we have gathered all subjects of Board textbooks for all Class along with the direct download links.
Jan 28, 2024 06:35:51 PM
I’m impressed, I have to admit. Genuinely rarely should i encounter a blog that’s both educative and entertaining, and without a doubt, you’ve got hit the nail for the head. Your thought is outstanding; the problem is a thing that there are not enough everyone is speaking intelligently about. My business is happy i found this in my hunt for some thing regarding this. 고카지노보증
Mar 26, 2025 01:10:05 AM
What i do not understood is actually how you’re not really much more well-liked than you might be now. You are so intelligent. You realize thus significantly relating to this subject, produced me personally consider it from so many varied angles. Its like men and women aren’t fascinated unless it’s one thing to accomplish with Lady gaga! Your own stuffs great. Always maintain it up! 바카라 사이트